Là một freelancer về lập trình web, để nhận một project riêng bên ngoài từ khách hàng thì mình nghĩ cần có một số skill cần nắm để có thể tự tin ký hợp đồng với khách hàng.
 1.Skill thương lượng+đàm phán: cái này có lẽ là khâu quan trọng nhất đó nha, mình làm có vui vẻ hay không là coi ở skill này, nếu thương lượng một cái hợp đồng với mức giá kha khá thì làm việc sẽ vui hơn, thoải mái hơn trong trường hợp cần phải nhờ một người bên ngoài giúp đỡ trong quá trình hoàn thành project. Cần chú ý trong cái skill này là thỏa thuận cái hợp đồng, nhiều khách hàng có tinh thần rất là thoáng, buồn vu vơ là kêu thêm một đống chức năng mới mà 2 bên chưa thỏa thuận, thế là phải “vui vẻ” nhận lời. Cho nên, cũng thật cần thiết khi tạo một bảng hợp đồng(mình freelancer, làm đơn giản cũng được, chỉ cần chỉ rõ các bước và chức năng cần thực hiện…) để ràng buộc 2 bên cho dễ “nói chuyện”.
1.Skill thương lượng+đàm phán: cái này có lẽ là khâu quan trọng nhất đó nha, mình làm có vui vẻ hay không là coi ở skill này, nếu thương lượng một cái hợp đồng với mức giá kha khá thì làm việc sẽ vui hơn, thoải mái hơn trong trường hợp cần phải nhờ một người bên ngoài giúp đỡ trong quá trình hoàn thành project. Cần chú ý trong cái skill này là thỏa thuận cái hợp đồng, nhiều khách hàng có tinh thần rất là thoáng, buồn vu vơ là kêu thêm một đống chức năng mới mà 2 bên chưa thỏa thuận, thế là phải “vui vẻ” nhận lời. Cho nên, cũng thật cần thiết khi tạo một bảng hợp đồng(mình freelancer, làm đơn giản cũng được, chỉ cần chỉ rõ các bước và chức năng cần thực hiện…) để ràng buộc 2 bên cho dễ “nói chuyện”.
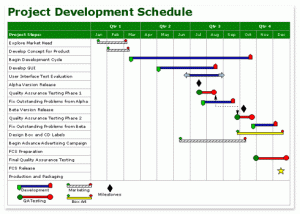
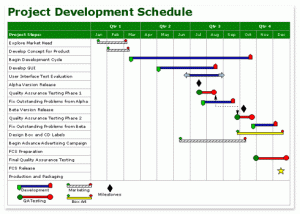
 2.Skill lên project: Cái này hồi trước cũng lười biếng làm lắm, thấy viết có cái web tí xíu mà cũng lên project, nhưng nhiều khi khách hàng cần cái này để học yên tâm và có thể tracking được thời gian hoàn thành từng phần của project. (chỉ cần làm cái Gantt chart là đủ rồi, có thể sử dụng một số phần mềm hỗ trợ quản lý project để làm, mình thì chỉ biết mỗi MS Project mà đánh)
2.Skill lên project: Cái này hồi trước cũng lười biếng làm lắm, thấy viết có cái web tí xíu mà cũng lên project, nhưng nhiều khi khách hàng cần cái này để học yên tâm và có thể tracking được thời gian hoàn thành từng phần của project. (chỉ cần làm cái Gantt chart là đủ rồi, có thể sử dụng một số phần mềm hỗ trợ quản lý project để làm, mình thì chỉ biết mỗi MS Project mà đánh)
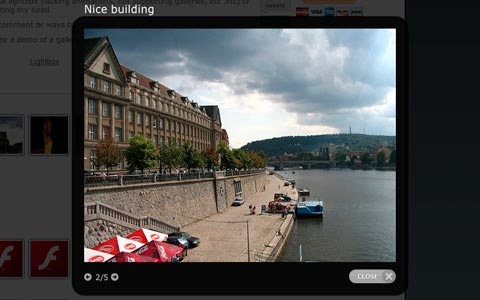
 3.Skill thiết kế: 1 khách hàng bình thường thì sẽ không biết cái kỹ thuật chạy bên trong thế nào đâu, cái đầu tiên họ quan tâm nhất chính là cái giao diện đó bạn, nên ở bước này cũng rất quan trọng, nếu bạn có skill này thì có thể tự design template, nếu bạn không có skill này cũng không sao, có thể nhờ ngườikhác giúp đỡ thiết kế giao diện và slice ra HTML cho bạn để bạn tiếp tục coding. Theo kinh nghiệm bản thân thì cái này mình cũng tập từ từ được đó các bạn, lâu lâu lên mấy cái website cung cấp template, có thể download tempate mấu(thường PSD, FLA) về nghiên cứu(cái cách này mình không khuyến khích), hoặc là bạn thấy một cái screenshot của template nào đẹp, bạn sử dụng skill Photoshop của mình và phát thảo lại từ đầu để cho ra kết quả tương tự cái template screenshot đó, cách này đổi hỏi nhiều ở skill sử dụng phần mềm thiết kế và xử lý ảnh.
3.Skill thiết kế: 1 khách hàng bình thường thì sẽ không biết cái kỹ thuật chạy bên trong thế nào đâu, cái đầu tiên họ quan tâm nhất chính là cái giao diện đó bạn, nên ở bước này cũng rất quan trọng, nếu bạn có skill này thì có thể tự design template, nếu bạn không có skill này cũng không sao, có thể nhờ ngườikhác giúp đỡ thiết kế giao diện và slice ra HTML cho bạn để bạn tiếp tục coding. Theo kinh nghiệm bản thân thì cái này mình cũng tập từ từ được đó các bạn, lâu lâu lên mấy cái website cung cấp template, có thể download tempate mấu(thường PSD, FLA) về nghiên cứu(cái cách này mình không khuyến khích), hoặc là bạn thấy một cái screenshot của template nào đẹp, bạn sử dụng skill Photoshop của mình và phát thảo lại từ đầu để cho ra kết quả tương tự cái template screenshot đó, cách này đổi hỏi nhiều ở skill sử dụng phần mềm thiết kế và xử lý ảnh.
 4.Skill Coding: Nếu bạn không phải là coder nữa thì cũng khó bàn tiếp, vì mình tập trung chủ yếu ở đây là bạn một freelancer về một ngôn ngữ lập trình(vd:PHP) nào đó, muốn nhận làm project thì yếu tố đầu tiên bạn phải có đó là khả năng coding. Cái này chắc mình nghĩ các bạn cũng có thừa rồi. Mình cũng nhắc sơ qua cho một số bạn sắp và sẽ dấn thân vào con đường này. Đầu tiên bạn cần coi mình sẽ triển khai trên nền hệ điều hành nào (Windows<–chán lắm, Linux…). Tiếp theo, bạn cần chú ý chọn một IDE cho tốt để có thể phát triển project của mình(Zend Studio có lẽ là sự lựa chọn hàng đầu vì nó có nhiều tính năng hay để có thể phát triển một project cỡ bự). Ngoài ra, cần trang bị các kiến thức cần thiết về kỹ thuật lập trình. Có khả năng xử lý opensource, thường thì không phải mình phát triển 1 project từ đầu, có thể mình sẽ phát triển từ một framework nào đó, hoặc sử dụng một module, class nào đó có sẵn, hoặc nhỏ nhất là có thể sử dụng 1 snippet(thường là 1 hàm giải quyết một chức năng bạn cần). Bằng cách nào không quan trọng (trừ trường hợp bất khả kháng do khách hàng yêu cầu phải sử dụng cụ thể cái nào đó ví dụ như họ yêu cầu Joomla, OS-commerce…) chỉ cần bạn hoàn thành đúng thời hạn(nên nhớ là cũng phải test cẩn thận đó) như trong hợp đồng là OK.
4.Skill Coding: Nếu bạn không phải là coder nữa thì cũng khó bàn tiếp, vì mình tập trung chủ yếu ở đây là bạn một freelancer về một ngôn ngữ lập trình(vd:PHP) nào đó, muốn nhận làm project thì yếu tố đầu tiên bạn phải có đó là khả năng coding. Cái này chắc mình nghĩ các bạn cũng có thừa rồi. Mình cũng nhắc sơ qua cho một số bạn sắp và sẽ dấn thân vào con đường này. Đầu tiên bạn cần coi mình sẽ triển khai trên nền hệ điều hành nào (Windows<–chán lắm, Linux…). Tiếp theo, bạn cần chú ý chọn một IDE cho tốt để có thể phát triển project của mình(Zend Studio có lẽ là sự lựa chọn hàng đầu vì nó có nhiều tính năng hay để có thể phát triển một project cỡ bự). Ngoài ra, cần trang bị các kiến thức cần thiết về kỹ thuật lập trình. Có khả năng xử lý opensource, thường thì không phải mình phát triển 1 project từ đầu, có thể mình sẽ phát triển từ một framework nào đó, hoặc sử dụng một module, class nào đó có sẵn, hoặc nhỏ nhất là có thể sử dụng 1 snippet(thường là 1 hàm giải quyết một chức năng bạn cần). Bằng cách nào không quan trọng (trừ trường hợp bất khả kháng do khách hàng yêu cầu phải sử dụng cụ thể cái nào đó ví dụ như họ yêu cầu Joomla, OS-commerce…) chỉ cần bạn hoàn thành đúng thời hạn(nên nhớ là cũng phải test cẩn thận đó) như trong hợp đồng là OK.
 5.Skill trì hoãn hợp đồng: Bạn thấy vô lý là cái này cũng được liệt vào đây nhỉ. Theo mình nghĩ là nó cũng là một phần nhạy cảm đó. Đã bao nhiêu lần bạn ký hợp đồng mà bạn làm không kịp thời hạn đã ghi trong hợp đồng? Mình nghĩ có lẽ ít nhất là 1, đối với những bạn chưa bị hoàn cảnh này thì chúc mừng bạn, bạn lên project khá lắm. Mình cũng cần có khả năng giao tiếp để thương lượng, điều đình với khách hàng để gia hạn thời gian hoàn tất hợp đồng. Còn làm bằng cách nào thì tùy mỗi người sẽ có cách của họ.
5.Skill trì hoãn hợp đồng: Bạn thấy vô lý là cái này cũng được liệt vào đây nhỉ. Theo mình nghĩ là nó cũng là một phần nhạy cảm đó. Đã bao nhiêu lần bạn ký hợp đồng mà bạn làm không kịp thời hạn đã ghi trong hợp đồng? Mình nghĩ có lẽ ít nhất là 1, đối với những bạn chưa bị hoàn cảnh này thì chúc mừng bạn, bạn lên project khá lắm. Mình cũng cần có khả năng giao tiếp để thương lượng, điều đình với khách hàng để gia hạn thời gian hoàn tất hợp đồng. Còn làm bằng cách nào thì tùy mỗi người sẽ có cách của họ.
6.Skill triển khai Web: Đô i khi bạn gặp khách hàng yêu cầu làm web thôi, mọi việc khác để họ lo, đôi khi có những khách hàng họ chỉ có $ và muốn bạn triển khai web đó cho họ. Do đó, bạn cần có kỹ năng về hosting, domain để đi làm việc và cấu hình cho server . Đơn giản nhất là ra mấy công ty cung cấp tên miền, hosting rồi đăng ký là xong, còn nếu muốn triển khai hệ thống gì khác thì tùy coi yêu cầu của khách hàng. Bạn cần phải biết ít nhất là về config PHP để web mình có thể chạy được.Một số việc khác có thể nhờ nhà cung cấp hosting điều chỉnh cho bạn.
i khi bạn gặp khách hàng yêu cầu làm web thôi, mọi việc khác để họ lo, đôi khi có những khách hàng họ chỉ có $ và muốn bạn triển khai web đó cho họ. Do đó, bạn cần có kỹ năng về hosting, domain để đi làm việc và cấu hình cho server . Đơn giản nhất là ra mấy công ty cung cấp tên miền, hosting rồi đăng ký là xong, còn nếu muốn triển khai hệ thống gì khác thì tùy coi yêu cầu của khách hàng. Bạn cần phải biết ít nhất là về config PHP để web mình có thể chạy được.Một số việc khác có thể nhờ nhà cung cấp hosting điều chỉnh cho bạn.
 7.Skill duy trì và mở rộng quan hệ với khách hàng: chà chà, cái này cũng quan trọng không kém. Nếu mình làm tốt và giao tiếp tốt với khách hàng hiện tại, thì chắc chắn mình sẽ có tín nhiệm từ khách hàng, và việc họ giới thiệu khách hàng khác cho mình là có thể xảy ra, cho nên cũng cần chú ý kỹ năng này để kiếm thêm khách hàng, kiếm thêm thu nhập.
7.Skill duy trì và mở rộng quan hệ với khách hàng: chà chà, cái này cũng quan trọng không kém. Nếu mình làm tốt và giao tiếp tốt với khách hàng hiện tại, thì chắc chắn mình sẽ có tín nhiệm từ khách hàng, và việc họ giới thiệu khách hàng khác cho mình là có thể xảy ra, cho nên cũng cần chú ý kỹ năng này để kiếm thêm khách hàng, kiếm thêm thu nhập.
Một vài ý kiến dựa trên kinh nghiệm làm freelancer của mình. Chia sẽ với các bạn, hy vọng sẽ giúp phần nào cho những ai đã, đang và sẽ tham gia vào lĩnh vực freelancer web programming. Good Luck!