
Hi mọi người,
Hôm nay mình sẽ giới thiệu một đồ nghề rất hiệu quả cho các bạn thiết kế website – đó là plugin prettyPhoto cho jQuery. Trước tiên, nếu bạn nào chưa biết thì mình cũng giới thiệu lightbox là cái gì trong web.
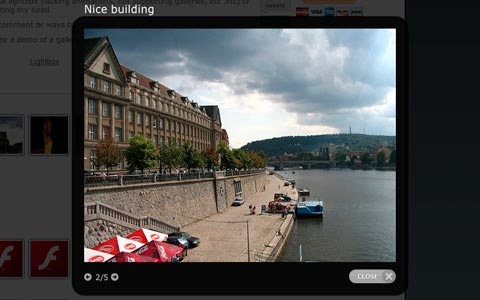
Kỹ thuật lightbox có lẽ các bạn đã gặp nhiều mà không để ý thôi. Đại khái nó là thế này nè, bạn vào 1 trang thiên về hình ảnh hay showroom, sau khi click vào link của 1 hình, website sẽ bị mờ đi, sau đó sẽ có 1 cái hình được load và hiện ra nổi bật giữa trang web. đó là lightbox trong website (cái khái niệm này mượn trong lĩnh vực nhiếp ảnh). Xem hình dưới đây sẽ hiểu phần nào:

Để áp dụng kỹ thuật này cho trang hình ảnh của bạn rất dễ. prettyPhoto là một plugin của jQuery, do đó, để sử dụng thì bạn phải load kèm với jQuery. prettyPhoto được yêu thích hơn bởi vì giao diện của nó rất tốt, navigation, button thì quá tuyệt, lại có 4 skin cho mình lựa chọn, so với thickbox (1 thằng lightbox jQuery khác) thì giao diện của prettyPhoto hơn hẳn.
Mình chỉ sơ sơ các bước để các bạn có thể nắm cách gắn prettyPhoto vào website hiện tại của bạn:
1. Vào trang jQuery.com, download phiên bản mới nhất (bây giờ là 1.3.2)
2. Download prettyPhoto 2.5.3 tại đây: Compressed version, giải nén ra sẽ có được các thư mục chứa file javascript, css và hình ảnh sẽ dùng cho hiệu ứng này.
3. Copy js,css, image vào website của bạn
4. Trong HTML, bạn load file javascript của jQuery và prettyPhoto, file CSS của prettyPhoto. VD:
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script> <link rel="stylesheet" href="css/prettyPhoto.css" type="text/css" media="screen" charset="utf-8" /> <script src="js/jquery.prettyPhoto.js" type="text/javascript" charset="utf-8"></script>
5. Đối với các hình tạo hiệu ứng, bạn chỉ cần làm như sau:
<a rel="prettyPhoto" href="http://domain.com/duong/dan/toi/big-image.jpg">
<img src="http://domain.con/duong/dan/toi/small-image.jpg" alt="" />
</a>
Lưu ý là cái thuộc tính rel của thẻ A là rel=”prettyPhoto” nếu bạn muốn hiệu ứng cho từng hình riêng lẻ. Trường hợp bạn muốn liên kết khi xem nhiều hình trong 1 trang (để có thể nhấn NEXT, PREVIOUS) thì thuộc tính rel phải thay đổi tí xíu, trở thành rel=”prettyPhoto[tenTuyY]”
———–
Chi tiết hơn nữa thì bạn hãy vào website của tác giả: http://www.no-margin-for-errors.com/projects/prettyPhoto-jquery-lightbox-clone/ để xem demo và tìm hiểu thêm nhiều chức năng thú vị của plugin này.
Chúc gallery của bạn sẽ thu hút được nhiều người ghé thăm.