Đọc cuốn này được 2 ngày rồi, nay cuối tuần có thời gian ngồi review và chia sẻ thêm thông tin về sách này cho mọi người. Không giống hầu hết những sách về UX khác trên thị trường thiên về lý thuyết thiết kế, hơi hàn lâm và nói chung chung khó hiểu, dùng nhiều não, hay mình hay gọi là sách chiến thuật UX (strategy), cuốn 101 UX Principles của Will Grant là một cuốn theo trường phái chia sẻ kinh nghiệm, mẹo cụ thể (tactic) nên đọc cực kỳ dễ hiểu.
Nếu bạn là một người mới với thiết kế UI/UX, đặc biệt là trong mảng website và ứng dụng di động thì không thể bỏ qua sách này. Rất nhiều lời khuyên bổ ích mà ngay cả những “chuyên gia UX” cũng đôi khi bị bỏ qua hoặc “lờ đi” vì làm biếng.
Từ việc dùng chữ thế nào, thiết kế các input cho form, trang tìm kiếm đến các khái niệm liên quan đến tâm lý học, thương hiệu cũng được tác giả đề cập. Trong từng kỹ thuật, hầu hết đều có hình minh họa và giải thích nguyên nhân vì sao và cuối mỗi mục đều có phần tổng kết ngắn rất dễ hiểu và cụ thể, cứ làm theo ắt sẽ tăng tỷ lệ thành công.
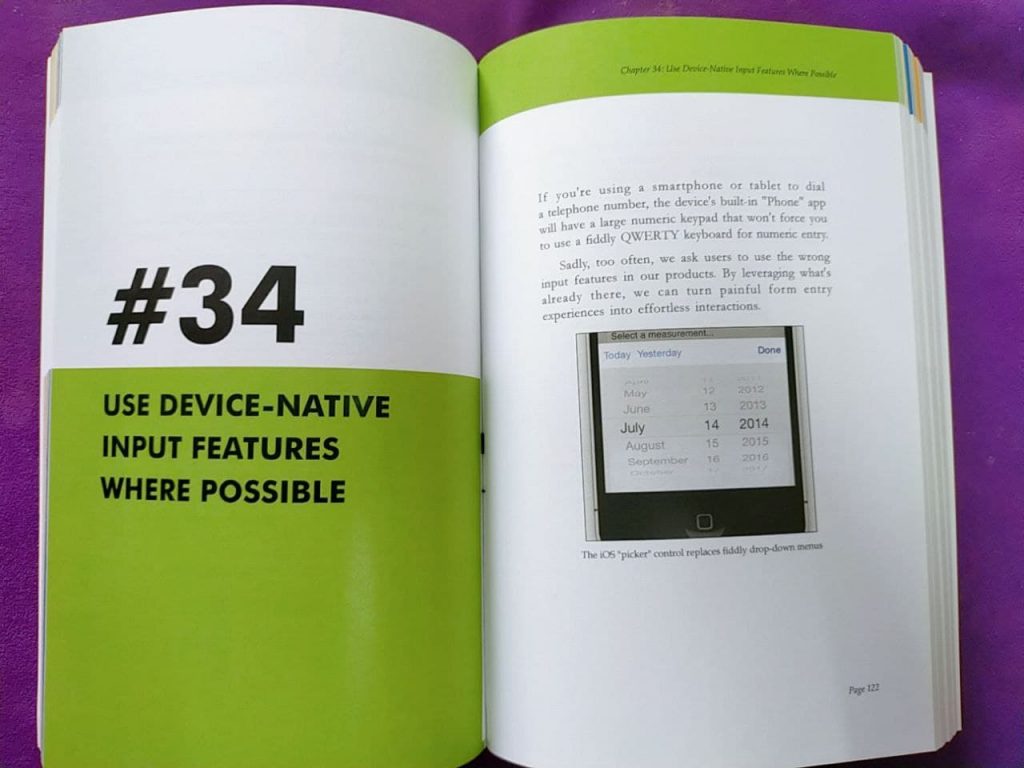
Mỗi mục chỉ khoảng 2, 3 trang nên rất dễ đọc. Bên cạnh đó, mỗi phần liên quan đến nhau được gom theo từng nhóm màu sắc cho dễ phân loại như có các nhóm liên quan đến Icon, Form, Search…
Mình mua sách này ở Amazon và sách này là tiếng Anh, tuy nhiên, cách dùng từ và bố cục thông tin cực kỳ đơn giản, ngắn gọn và dễ hiểu. Bên dưới là danh sách 101 bài học theo như mục lục của sách, tuy nhiên, phần hấp dẫn nhất vẫn là đọc chi tiết bên trong do tác giả giải thích và mình họa, nên khuyến khích các bạn mua sách để tìm hiểu thêm và ủng hộ tác giả.
“Too many products labor the point: telling their users about their mission or vision, which is about how they’re trying to change the world. Please don’t do this because user simple don’t care. Products are useful for what they let users do. This pattern of too much information is a sympton of a lack of objectivity.” – trích #74. Users Don’t Care About Your Company, sách 100 UX Principles (Will Grant)
101 UX Principles
#1. Anyone Can Be a User Experience (UX) Professional
#2. Don’t Use More Than Two Typefaces
#3. Users Already Have Fonts on Their Computers, So Use Them
#4. USE TYPE SIZE TO DEPICT INFORMATION HIERARCHY
#5. Use a Sensible Default Size for Body Copy
#6. Use an Ellipsis to Indicate That There’s a Further Step
#7. Make Your Buttons Look Like Buttons
#8. Make Buttons a Sensible Size and Group Them Together by Function
#9. Make the Whole Button Clickable, Not Just the Text
#10. Don’t Invent New, Arbitrary Controls
#11. Search Should be a Text Field with a Button Labeled “Search”
#12. Sliders Should Be Used Only for Non-Quantifiable Values
#13. Use Numeric Entry Fields for Precise Integers
#14. Don’t Use a Drop-Down Menu If You Only Have a Few Options
#15. Allow Users to Undo Destructive Actions
#16. Think About What’s Just off the Screen
#17. Use “Infinite Scroll” for Feed–Style Content Only
#18. If Your Content Has a Beginning, Middle, and End, Use Pagination
#19. If You Must Use Infinite Scroll, Store the User’s Position and Return to It
#20. Make “Blank Slates” More Than Just Empty Views
#21. Make “Getting Started” Tips Easily Dismissable
#22. When a User Refreshes a Feed, Move Them to the Last Unread Item
#23. Don’t Hide Items Away in a “Hamburger” Menu
#24. Make Your Links Look Like Links
#25. Split Menu Items Down into Subsections, so Users Don’t Have to Remember Large Lists
#26. Hide “Advanced” Settings From Most Users
#27. Repeat Menu Items in the Footer or Lower Down in the View
#28. Use Consistent Icons Across the Product
#29. Don’t Use Obsolete Icons
#30. Don’t Try to Depict a New Idea With an Existing Icon
#31. Never Use Text on Icons
#32. Always Give Icons a Text Label
#33. Emoji are the Most Recognized Icon Set on Earth
#34. Use Device-Native Input Features Where Possible
#35. Obfuscate Passwords in Fields, but Provide a “Show Password” Toggle
#36. Always Allow the User to Paste into Password Fields
#37. Don’t Attempt to Validate Email Addresses
#38. Don’t Ever Clear User-Entered Data Unless Specifically Asked To
#39. Pick a Sensible Size for Multiline Input Fields
#40. Don’t Ever Make Your UI Move While a User is Trying to Use It
#41. Use the Same Date Picker Controls Consistently
#42. Pre-fill the Username in “Forgot Password” Fields
#43. Be Case-Insensitive
#44. If a Good Form Experience Can Be Delivered, Your Users will Love Your Product
#45. Validate Data Entry as Soon as Possible
#46. If the Form Fails Validation, Show the User Which Field Needs Their Attention
#47. Be Forgiving – Users Don’t Know (and Don’t Care) How You Need the Data
#48. Pick the Right Control for the Job
#49. Allow Users to Enter Phone Numbers However They Wish
#50. Use Drop Downs Sensibly for Date Entry
#51. Capture the Bare Minimum When Requesting Payment Card Details
#52. Make it Easy for Users to Enter Postal or ZIP Codes
#53. Don’t Add Decimal Places to Currency Input
#54. Make it Painless for the User to Add Images
#55. Use a “Linear” Progress Bar if a Task will Take a Determinate Amount of Time
#56. Show a “Spinner” if the Task Will Take an Indeterminate Amount of Time
#57. Never Show an Animated, Looping Progress Bar
#58. Show a Numeric Progress Indicator on the Progress Bar
#59. Contrast Ratios Are Your Friends
#60. If You Must Use “Flat Design” then Add Some Visual Affordances to Controls
#61. Avoid Ambiguous Symbols
#62. Make Links Make Sense Out of Context
#63. Add “Skip to Content” Links Above the Header and Navigation
#64. Don’t Only Use Color to Convey Information
#65. If You Turn Off Device Zoom with a Meta Tag, You’re Evil
#66. Give Navigation Elements a Logical Tab Order
#67. Write Clear Labels for Controls
#68. Let Users Turn off Specific Notifications
#69. Make Tappable Areas Finger-Sized
#70. A User’s Journey Should Have a Beginning, Middle, and End
#71. The User Should Always Know at What Stage They Are in Any Given Journey
#72. Use Breadcrumb Navigation
#73. If the User is on an Optional Journey, Give Them a Control to “Skip This”
#74. Users Don’t Care About Your Company
#75. Follow the Standard E-Commerce Pattern
#76. Show an Indicator in the Title Bar if the User’s Work is Unsaved
#77. Don’t Nag Your Users into Rating Your App
#78. Don’t Use a Vanity Splash Screen
#79. Make Your Favicon Distinctive
#80. Add a “Create from Existing” Flow
#81. Make it Easy for Users to Pay You
#82. Categorize Search Results into Sections
#83. Your Users Probably Don’t Understand the File System
#84. Show, Don’t Tell
#85. Be Consistent with Terminology
#86. Use “Sign in” and “Sign out”, Not “Log in” and “Log out”
#87. “Sign up” Makes More Sense Than “Register”
#88. Use “Forgot Password” or “Forgotten Your Password”, Not Something Obscure
#89. Write Like a Human Being
#90. Choose Active Verbs over Passive
#91. Search Results Pages Should Show the Most Relevant Result at the Top of the Page
#92. Pick Good Defaults
#93. Don’t Confound Users’ Expectations
#94. Reduce the Number of Tasks a User Has to Complete by Using Sensible Defaults
#95. Build Upon Established Metaphors – It’s Not Stealing
#96. Decide Whether an Interaction Should Be Obvious, Easy, or Possible
#97. “Does it Work on Mobile?” is Obsolete
#98. Messaging is a Solved Problem
#99. Brands Are Bullshit
#100. Don’t Join the Dark Side
#101. Test with Real Users
102. Bonus – Strive for Simplicity
—
Hy vọng sau khi đọc sách này thì các bạn sẽ yêu thích tìm hiểu hơn về mảng UI/UX và ngày càng tạo ra nhiều sản phẩm “chất” để người dùng trải nghiệm.