Chào các bạn, hiện tại nếu làm theo các hướng dẫn trên web chính thức của reactnative.dev thì có thể bạn sẽ không thể cài đặt thành công môi trường để chạy được React native 0.70 trên M1.
Mình viết bài này để chia sẻ nhanh một số bước mà mình đã cài đặt môi trường thành công và chạy được React Native. Một số thông tin cấu hình của máy mình. Mac M1, hệ điều hành Ventura 13.0, React Native 0.70.

Ghi chú bằng tiếng Anh nên mọi người thông cảm:
Step 1: Install “rbenv”
> brew install rbenv
Step 2: install ruby 2.7.5 (React native 0.70 required)
> rbenv install 2.7.5
> rbenv global 2.7.5
Step 3: Update ~/.zshrc, append this line:
eval "$(rbenv init - zsh)"
Restart zsh
> source ~/.zshrc
Step 4: install sample project
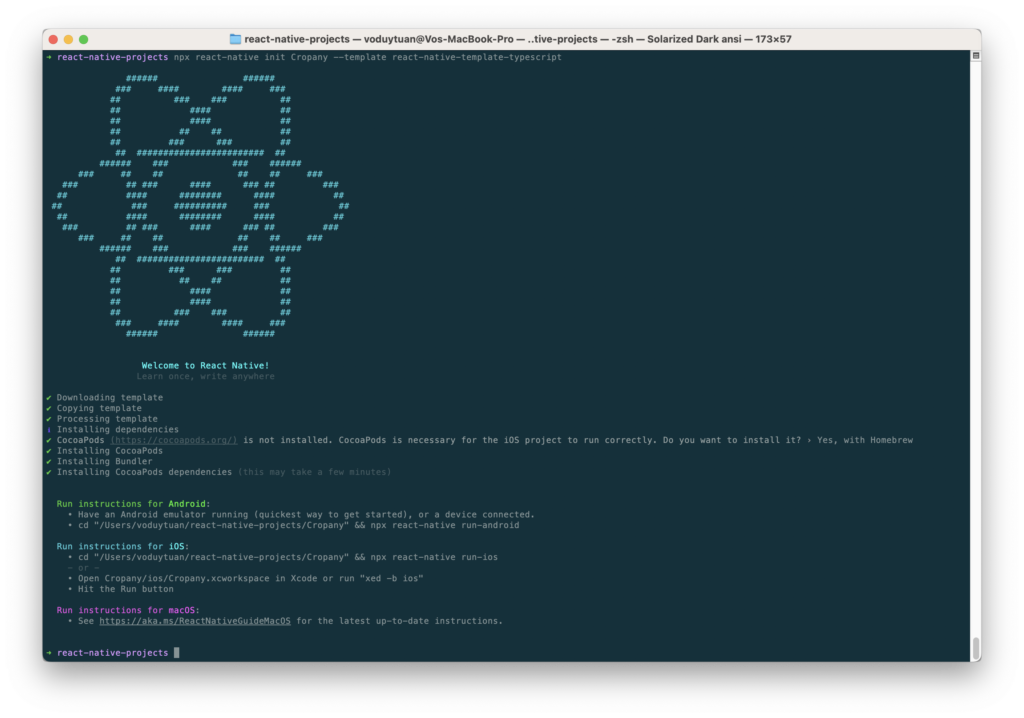
> npx react-native init MyTestApp
(ESC on select cocoapod installations question). We will install later
Step 5: Go to ios
> cd ios
Step 6: Install cocoapods via brew
> brew install cocoapods
Step 7: Install ffi
> sudo gem install ffi
(there is no need arch.. as online tutorials ^^!)
Step 8: pod install
Run bundle
> bundle install
Update current repository to latest version (to prevent olddate repo)
> arch -x86_64 pod repo update
Finally, run pod install
> arch -x86_64 pod install